Vue Access Slot Props
I found a way to get access tot the scoped slot props outside of the slot but it’s a hack. Make a component to just receive a prop( the scoped slot provided prop). And do with it whatever you want. But there has to be a better way. Create a component that initializes our map. In the template, we create a container for the map.
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
While basic component slots are all fine and dandy, sometimes you want the template inside the slot to be able to access data from the child component hosting the slot content. For example, if you’re trying to allow custom templates in a container while still retaining access to those containers’ data properties, you’ll want to use a scoped slot.

Introduction

Scoped slots are a new feature introduced in Vue 2.1.0. They allow you to pass properties from your child components into a scoped slot, and access them from the parent. Sort of like reverse property passing.
The first step to creating a scoped component slot is to pass properties into a default or named slot from your child component, like so:
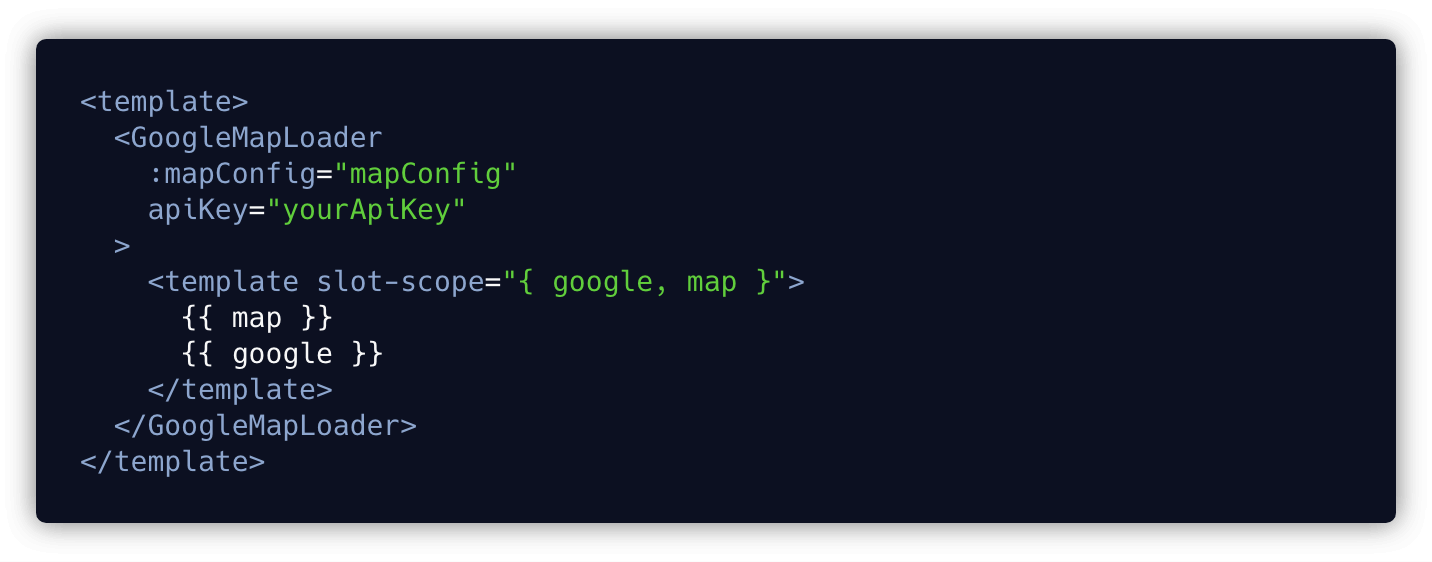
Then, to use those properties inside a parent component’s slot content, create a template element tied to the slot. Add a scope attribute to the template element and set it to the name that you wish to access the scope properties from. This essentially creates a local variable for anything inside that template, allowing you to access it as if it was in the parent’s scope.
(For example, scope=“myScope”, properties passed into the <slot> will be accessible as {{myScope.myProperty}} while scope=“yourScope” will be accessed as {{yourScope.myProperty}}.)
Note: The template element does not get added to the DOM. It’s simply a wrapper.
Vue Access Slot Props App
If you’re using Vue 2.5 or above, use the slot-scope attribute instead of scope. Also you can skip the template elements.